Fiche RDR : Différence entre versions
m (→RDRpage2.php, RDRpage3.php... RDRpage8.php) |
|||
| Ligne 4 : | Ligne 4 : | ||
| − | La fiche [[RDR]] est le premier tableau de bord d'une série prévue pour l'[[Evaluation finale du RDR1]] (règlement de développement rural). L'objet de cet article est de présenter ses | + | La fiche [[RDR]] est le premier tableau de bord d'une série prévue pour l'[[Evaluation finale du RDR1]] (règlement de développement rural). L'objet de cet article est de présenter ses fonctionnalités et sa structure. |
| Ligne 37 : | Ligne 37 : | ||
| − | Dans ce fichier est aussi inclu '''le code de programmation affichant le message d'attente''' lors des traitements des requêtes SQL. Il est | + | Dans ce fichier est aussi inclu '''le code de programmation affichant le message d'attente''' lors des traitements des requêtes SQL. Il est défini à partir d'un conteneur de type <pre><DIV></DIV></pre> affiché par la commande PHP <pre>Flush()-vidage du cache</pre> et centré sur la page. Cette fenêtre flottante disparaît à la fin de l'exécution des différents fichiers appelés via une commande en javascript. |
*Paramétrage de la fenêtre flottante et affichage | *Paramétrage de la fenêtre flottante et affichage | ||
Version du 10 mars 2008 à 10:15
(Récapitulatif des aides du PDRN)
Sommaire
Introduction
La fiche RDR est le premier tableau de bord d'une série prévue pour l'Evaluation finale du RDR1 (règlement de développement rural). L'objet de cet article est de présenter ses fonctionnalités et sa structure.
La fiche RDR est écrite en PHP4 (incluant du HTML et du javascript pour l'affichage dans le navigateur) et est composée de 9 fichiers. Pour accèder aux données nécessaires à la création des tableaux, des requêtes SQL sont exécutées dans la base MySql lors de l'affichage de la fiche.
Applications de la Fiche RDR
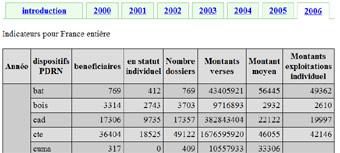
La fiche RDR est une fiche récapitulative affichant des informations et des tableaux d'indicateurs sur les dispositifs de mise en oeuvre du Règlement de Développement Rural. Depuis un thème, elle peut être connectée à une carte de carto dynamique et donner des résultats pour la zone affichée (France, Région, département). A défaut les résultats sont affichés pour France entière.

L'utilisateur peut naviguer dans cette fiche et visualiser les tableaux d'indicateurs par année de mise en oeuvre des dispositifs en cliquant sur les onglets correspondants.

Le temps de traitement lors d'un premier affichage d'un tableau pour une année peut varier de 5 à 40 secondes selon l'étendue de la zone concernée par les résultats. Lors du traitement, des tables sont créées dans une base temporaire liées à la session de l'utilisateur, ces tables peuvent être réaffichées tant que la fenêtre du navigateur n'est pas fermée par l'utilisateur.

Elle est optimisée pour fonctionner sous Internet Explorer 7.xx
Contenu des différents fichiers
FicheRDR.php
Le premier fichier ficherdr.php est composé du menu (en forme d'onglet sur la partie supérieure de la fiche). A chaque clic de souris sur un bouton, ce fichier est rechargé et inclut par un "require" une des pages de traitement demandée. Ce menu est intégré dans un formulaire qui renvoie une série d'informations permettant au traitement de s'exécuter correctement :
- nom du projet d'origine
- nom de la base temporaire pour stocker les résultats des traitements
- paramètres de la carte pour identifier la zone concernée
<DIV></DIV>affiché par la commande PHP
Flush()-vidage du cacheet centré sur la page. Cette fenêtre flottante disparaît à la fin de l'exécution des différents fichiers appelés via une commande en javascript.
- Paramétrage de la fenêtre flottante et affichage
echo "
<div id='messageChargement' style='display: none;height: 20px;padding: 1em;
width: 200px;text-align: center;position: absolute;top: 45%;left: 45%;z-index:1;'>
<table width='100%' style='background-color: #cc4444;border: 1px solid #fff;color: #fff;'>
<tr>
<td>
<center> <br>Traitement en<br>
cours... patientez<br><br>
<imgsrc='**/progressAnimation.gif'><br> </center>
</td>
</tr>
</table>
</div>
<script type='text/javascript' src='XHRConnection.js'></script>
<script type='text/javascript'>
//le message dès la soumission de la requête
document.getElementById('messageChargement').style.display = 'block';
</script>" ;
flush();
- supression de la fenêtre flottante (devient invisible)
echo"
<script type='text/javascript' src='XHRConnection.js'></script>
<script type='text/javascript'>
document.getElementById('messageChargement').style.display = 'none';
</script>" ;
La fonction de mise en forme et d'affichage des tableaux d'indicateurs est aussi incluse dans ce fichier. Elle est standard pour tous les tableaux de la fiche. Elle nécessite pour son exécution, l'accès à la table des données MySql à afficher dans le tableau et à une variable désignant l'année en cours qui sera affichée dans l'entête du tableau. Il n'y a pas de feuille de style (ou fichier css). La feuille de style est directement incluse dans le corps du script au cas par cas (à revoir dans cartodynamique pour standardiser les classes).
function tableau()
{
global - contenu non affiché dans cartowiki - ;
// compte le nombre de ligne du tableau
$nbligne = mysql_num_rows($resultat) ;
for ( $i = 0 ; $i<mysql_num_fields($resultat) ; $i++)
{
$meta = mysql_fetch_field($resultat, $i);
$test[] = $meta->name ;
}
// variable définissant la mise en forme des cellules du tableau
$styleTableau = "border:1px solid black;background-color:#DDDDDD" ;
// début et mise en forme du contour du tableau
echo "<br><br><table border='0' CELLPADDING='5' style='border:1px solid black;Border-collapse: collapse;'><tr bgcolor=\"#D3DCE3\" align='center'>" ;
// affichage de la première colonne contenant l'année des données
echo "<TD style='$styleTableau'><B>Année</B></TD>" ;
// affichage des noms des colonnes suivantes
for ($i = 0 ; $i<count($test) ; $i++)
{
$nomchamp = str_replace('_',' ',$test[$i]) ;
echo "<TD style='$styleTableau'><B>".$nomchamp."</B></TD>" ;
}
echo "</tr>";
$numero_ligne = 0 ;
$styleligne1 = "border:1px solid black;background-color:#DDDDDD" ;
$styleligne2 = "border:1px solid black;background-color:#CCCCCC";
// boucle pour afficher les lignes du tableau à partir des valeurs de la requête sql
$premiere_ligne = TRUE ;
while( $data = mysql_fetch_assoc( $resultat ) )
{
// alterner les couleurs entre lignes paires et impaires
$alter_coul = ($numero_ligne % 2) ? $styleligne1 : $styleligne2;
echo "<tr>" ;
if ( $premiere_ligne == TRUE )
{
echo "<td rowspan='".$nbligne."' style='$alter_coul' align=\"center\">$annee</td>" ;
$premiere_ligne = FALSE ;
}
for ($i = 0 ; $i<count($test) ; $i++)
{
echo "<td Align=" ;
if(eregi("[A-Z]",$data[$test[$i]])) echo "'left'" ;
ELSE echo "'right'";
echo " style='$alter_coul'>" ;
if( is_numeric( $data[$test[$i]] ) ) echo sprintf( "%.0f", $data[$test[$i]] ) ;
ELSE echo $data[$test[$i]] ;
echo "</td>" ;
}
echo "</tr>" ;
$numero_ligne++ ;
}
echo "</table>" ;
echo "</td></tr></table>" ;
Enfin un code est implémenté pour limiter les possibilités d'exécuter la fiche RDR hors du projet auquel elle est rattachée.
RDRpage1.php
Ce fichier est exécuté au même titre que le précédent dès le lancement de la fiche. Il est composé de trois parties :
- Une première partie vérifie que les paramètres de la carte n'ont pas changé lors de l'ouverture de la fiche (si la fiche a déjà été exécutée une première fois lors de la session en cours). Si c'est le cas, toutes les tables temporaires créées sont supprimées via la commande SQL
DROP TABLE
.
- Une deuxième partie vérifie l'existence d'une liste des communes de la carte en cache. Si ces données n'existent pas, une table temporaire des communes pour France entière est générée. Elle recherche aussi dans les données fonds de carte de Cartodynamique le nom de la zone concernée pour affichage.
- Une troisième partie affiche des informations concernant les différents dispositifs, les indicateurs attendus ainsi que des liens vers les articles de Cartowiki.
RDRpage2.php, RDRpage3.php... RDRpage8.php
Ces derniers fichiers contiennent les requêtes SQL à exécuter lors du traitement pour chaque année demandée. A chaque fin d'exécution des requêtes, ces fichiers font appel à la fonction tableau pour afficher les résultats dans le navigateur.
- Une première requête SQL permet de sélectionner dans les tables des paiements RDR les bénéficiaires des communes de la zone concernée.
- Une seconde requête associe les différentes données, crée les indicateurs et génère une table temporaire à la session qui sera transmise à la fonction tableau()
$annee = "2000" ;
$execution = TRUE ;
$sql = "select * from $tmp.fiche2000" ;
if(!$resultat = mysql_query($sql, $db))
{
$sql = "create temporary table $tmp.tmp2000
(xxxind INT( 11 ) NOT NULL AUTO_INCREMENT PRIMARY KEY, index( ID_IND ),
index( ID_DOSS ), index( CODE_INSEE_COM ))
select
CODE_INSEE_COM,
dispositif2,
ID_IND,
ID_DOSS,
paiement
FROM - non affiché dans cartowiki - t1,
$tmp.commfichecte as t2
where
t1.CODE_INSEE_COM = t2.m ; " ;
mysql_query( $sql, $db ) or $execution = FALSE ;
$sql = "create table $tmp.fiche2000 (index(dispositifs_PDRN))
SELECT
a.dispositif2 as dispositifs_PDRN,
count(distinct(a.ID_IND)) as beneficiaires,
count(distinct(if(b.CODE_NATUR_IND='P',a.ID_IND,NULL))) as en_statut_individuel,
count(distinct(a.ID_DOSS)) as Nombre_dossiers,
round(sum(paiement),2) Montants_verses,
round(sum(paiement)/count(distinct(a.ID_IND)),2) Montant_moyen,
round(sum(if(b.CODE_NATUR_IND='P',a.paiement,NULL))/
count(distinct(if(b.CODE_NATUR_IND='P',a.ID_IND,NULL))),2) as Montants_exploitations_individuel
FROM $tmp.tmp2000 as a
left outer join - non affiché dans cartowiki - as b
on
a.id_ind = b.id_ind
group by
dispositif2 ; " ;
mysql_query( $sql, $db ) or $execution = FALSE ;
$sql = "select * from $tmp.fiche2000" ;
$resultat = mysql_query( $sql, $db ) or $execution = FALSE ;
}
if( $execution == TRUE ) tableau() ;
ELSE echo "<p align=CENTER>impossible d'afficher le tableau demandé</p>" ;


